In the ever-evolving landscape of financial technology, Taxfix stands out as a company committed to simplifying the complex world of tax preparation. The company offers an intuitive solution that helps everyone get the best possible refund, allowing you to file your tax return quickly and paperlessly from anywhere - via app or browser.
Tax offices house a diverse array of data from employers and insurance providers, which can seamlessly integrate into tax returns through automation. Identifying this as a valuable enhancement that would significantly elevate their service, Taxfix wanted to incorporate this functionality into their product.
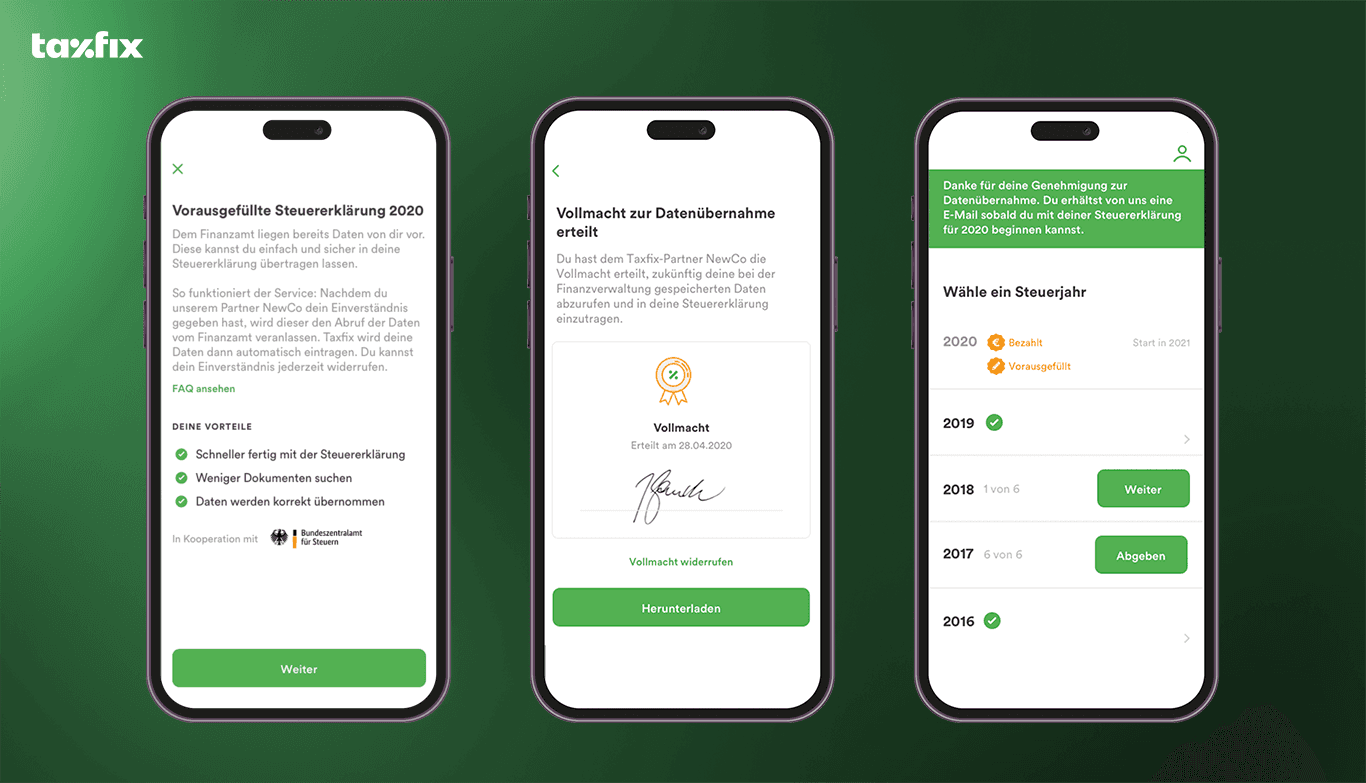
Taxfix aimed to simplify tax filing through their app by automating data integration from tax offices through a new feature. I designed and tested this feature, collaborating with dev and content teams. The successful launch exceeded our goal of collecting PFMs from over 1% of users.
Deliverables
User Flows
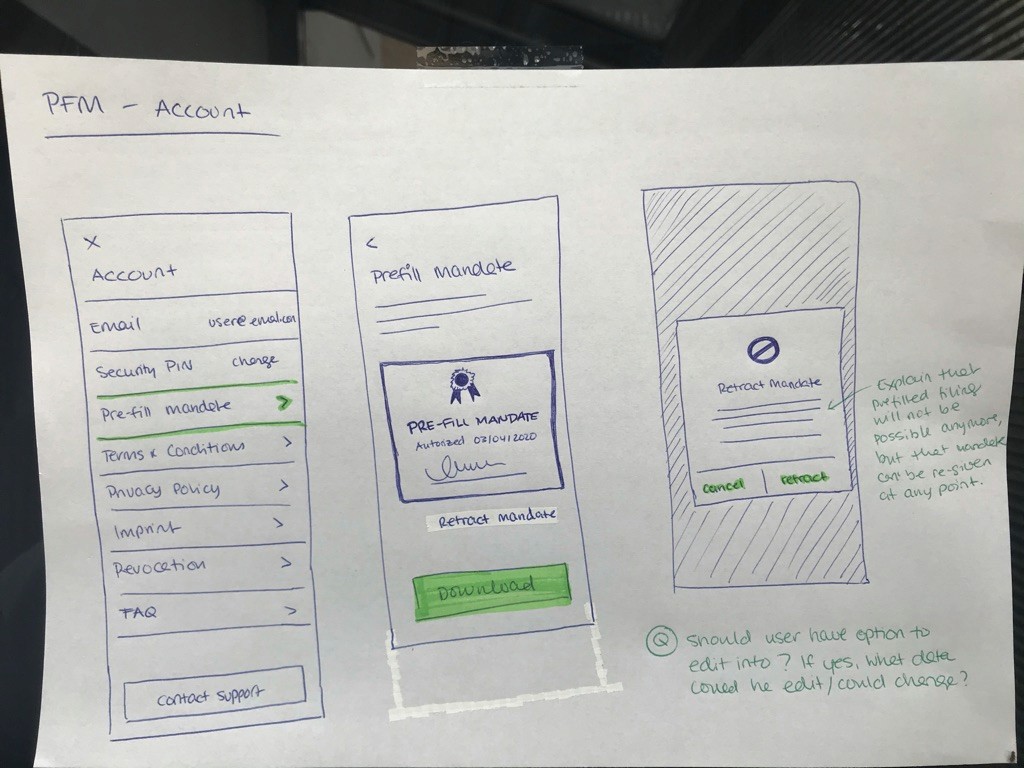
Wireframes
UI Design
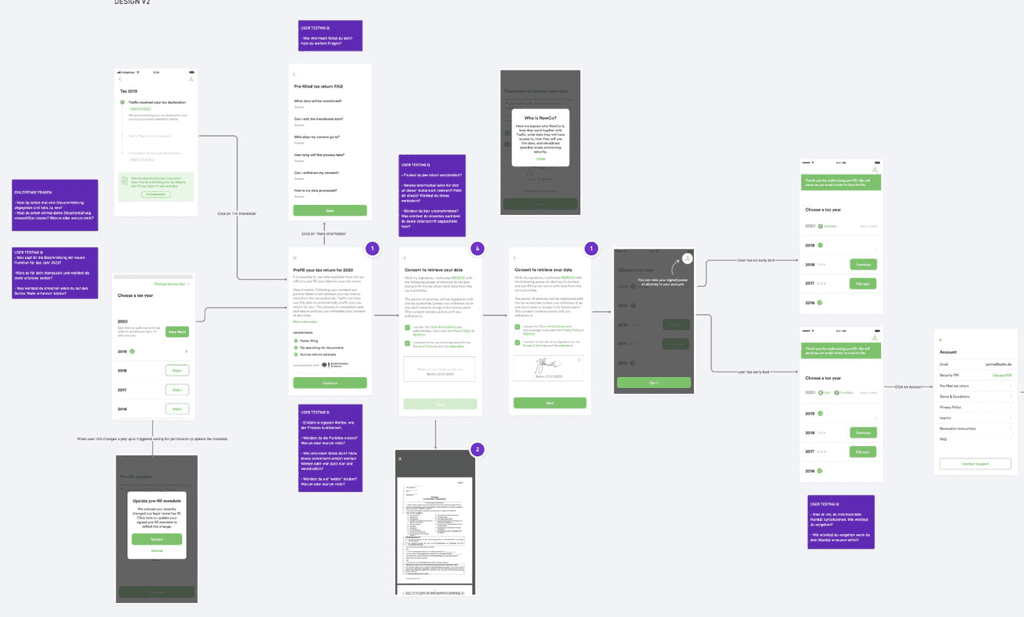
Prototype
User Testing
The Challenge
Establishing the Basics and First Sketches
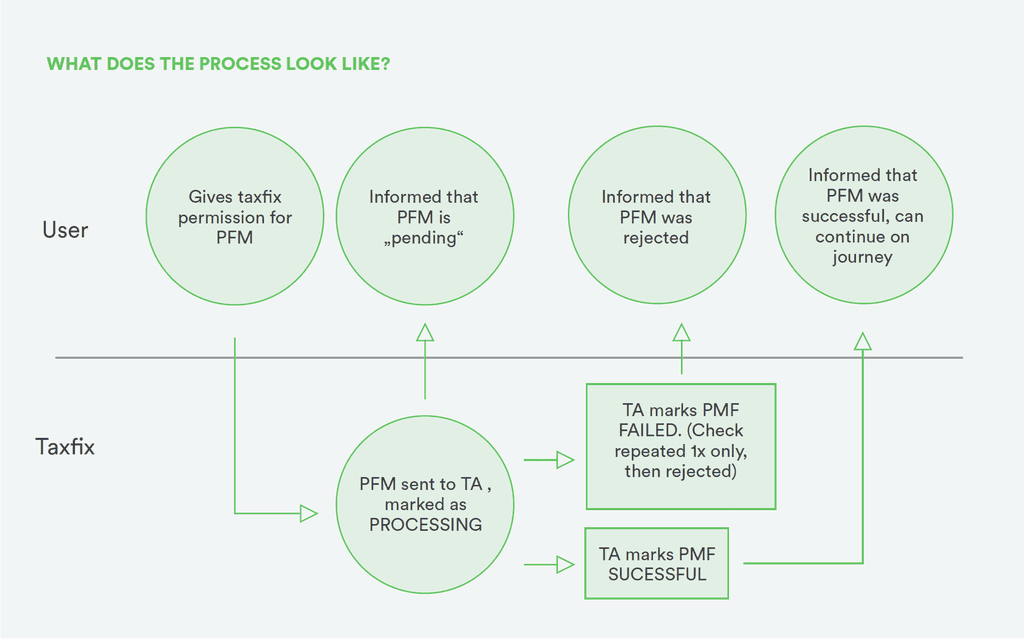
In a collaborative tech session with the dev team we defined what the general PFM process would look like - all the way from introducing the service to obtaining the user permission to communication with the tax office to informing the user that their data has been successfully retrieved and added to their submission form. We also defined what makes a PFM a successful/failure and what specific data we need from users to create a valid PFM.
User testing
After finalization I used the sketches to created a prototype that I used as the basis for our user testing. Due to the complexity of the feature and content I opted for high fidelity.
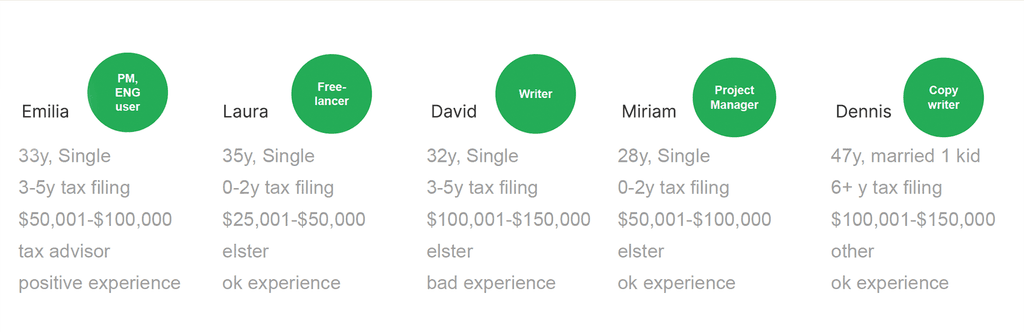
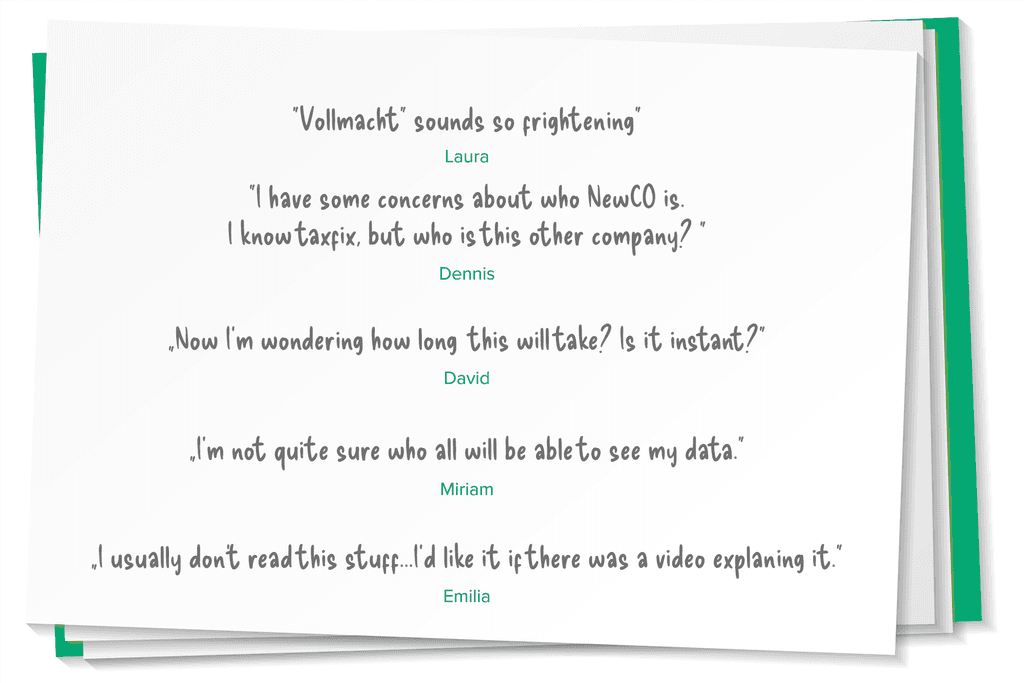
We conducted unmoderated remote testing with five participants recruited via playbook.ux. Participants were selected based on criteria such as income, employment, and age. The testing protocol included a set of 15 open-ended questions, along with four Likert scales, allowing users to provide detailed feedback on their experience.
Our objective was to gather user feedback on four primary aspects: assess the willingness to use the pre-fill mandate feature, evaluate the ease of the design, gauge the understandability of our design, and identify any challenges or issues encountered with our design.
What I learned
To comply with my NDAs, I have omitted confidential information. All information in this case study is my own and does not necessarily reflect the views of the client.
Bildnachweis: mockup.store auf Freepik
https://de.freepik.com/freie-psd/hand-haelt-neues-smartphone-modell-umgeben-von-blaettern_10818190.htm